How to contribute
Any change to the project should be done over github pull requests, anyone is welcome to contribute!
Code of conduct is the same as LLVM.
Community
Monthly meetings
ClangIR is discussed monthly (usually on first Monday) in the MLIR C/C++ Frontend Working Group, check the google calendar here. The living agenda document contain additional information on participation.
Have a question?
Find us on LLVM discord, under the #clangir channel. You can also create a new github issue to start a discussion.
Development Environment Setup
A few tips on how to set up a local ClangIR development environment.
VS Code Setup (Tested on Ubuntu jammy)
Start by forking ClangIR’s repository then cloning your fork to your machine.
CMake Setup
Install the CMake Tools plugin and the following dependencies:
sudo apt install clang lld ccache cmake ninja-build
In .vscode/settings.json, add the following configurations:
"cmake.sourceDirectory": "${workspaceFolder}/llvm",
"cmake.buildDirectory": "${workspaceFolder}/build/${buildType}",
"cmake.generator": "Ninja",
"cmake.parallelJobs": 8, // Adjust to your machine's thread count.
"cmake.configureOnOpen": true,
Copy the cmake-variants.json file from this repository into your .vscode folder. These configurations aim to reduce compile time for faster incremental development (change, recompile, and test).
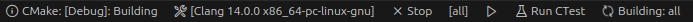
On VS Code’s bottom bar, select the Debug variant, your installed Clang version, and [all] as the build’s target. Finally, click Build and wait for it to build.

Clangd Setup
Install clangd (sudo apt install clangd) and its VS Code plugin.
In .vscode/settings.json add the following configurations:
"clangd.arguments": [
"--background-index",
"--compile-commands-dir=${workspaceFolder}/build/Debug/"
],
Open any .cpp file in the project to trigger clangd indexing.
Useful Tasks
In this tasks.json there are several VS Code tasks useful for development. Copy this file into your .vscode folder to use it. These tasks use either /tmp/test.c or /tmp/test.cpp file as input.
Note: To enable the gcc problem matcher, install the C/C++ Microsoft plugin and disable its intellisense to avoid conflicts with clangd’s plugin (e.g. add "C_Cpp.intelliSenseEngine": "disabled" in .vscode/settings)
- Step-By-Step Lowering Tasks:
These tasks progressively lower the source code through various transformations, dumping each intermediate result in an output file in the/tmpdirectory:test.raw,test.cir,test.mlir,test.ll,test.o, andtest. Individually, they are useful for testing a particular lowering stage (e.g. codegen, CIR to MLIR, MLIR to LLVM IR, etc.)- C Preprocessing \| C++ Preprocessing: Run the preprocessing stage on C and C++ source files, respectively.
- C to CIR (cc1) \| C++ to CIR (cc1): Convert preprocessed C/C++ code to Clang Intermediate Representation (CIR).
- CIR to MLIR (cir-opt): Transform CIR to the MLIR format.
- MLIR to LLVM (cir-translate): Translate MLIR code to LLVM IR.
- LLVM to Obj (llc): Compile LLVM IR to an object file.
- Obj to Exe (clang): Link the object file to produce an executable.
- Run: Execute the produced executable and display the exit value.
- Multi-Step Tasks:
Shortcuts for running a sequence of the lowering tasks mentioned above. Useful for generating all the intermediate results (CIR, MLIR, LLVM IR, etc) for a given C/C++ file.- Run C: Execute all steps starting at the
/tmp/test.cfile. - Run C++: Execute all steps starting at the
/tmp/test.cppfile. - Run LLVM Dialect: Execute all steps starting at the
/tmp/test.mlirfile. - Run LLVM IR: Execute all steps starting at the
/tmp/test.llfile.
- Run C: Execute all steps starting at the
- Miscellaneous Tasks
Some other useful tasks available in the JSON file:- Debug Build: Build only the
clang,cir-opt, andcir-translatetools in debug mode. This is normally all you need to rebuild when developing for ClangIR, so use it to quickly test changes made to the code. - Run Directly: Execute a C/C++ file directly through ClangIR without dumping the intermediate results.
- Clang AST: Dump the Abstract Syntax Tree (AST) of the source file for codegen development.
- Raw LLVM IR: Produce an unoptimized reference LLVM IR code for comparison with ClangIR’s LLVM IR result.
- LIT Tests: Run all CIR LIT tests in the workspace to check if nothing broke.
- Debug Build: Build only the
Debugging
Note: These debugging tasks depend on the “C Preprocessing” and “C++ Preprocessing” tasks from the previous section.
Install LLDB (sudo apt install lldb) and the CodeLLDB VS Code plugin, then copy the launch.json file into your .vscode folder. Attatching to child processes with LLDB is a bit difficult, so the debug configurations are made to be used for each in the lowering process:
- C++ to CIR: Used to debug ClangIR C++ codegen.
- C to CIR: Used to debug ClangIR C codegen.
- CIR to MLIR (cir-opt): Used to debug the
cir-opttool. - MLIR to LLVM IR: Used to debug the
cir-translatetool.
Running ClangIR Docs Locally
ClangIR Docs (this website) is provided by Github Pages. You can find its files in ClangIR’s repo gh-pages branch.
If you’re able to install packages globally on your machine and don’t mind doing so, the GitHub Pages Jekyll instructions should get you started. If you get a warning from Jekyll about a GitHub token and have the gh cli set up, the following should resolve that:
JEKYLL_GITHUB_TOKEN=$(gh auth token) bundle exec jekyll serve --incremental --livereload
Otherwise, follow these steps to set up an isolated website development environment:
- First, set up VS Code’s Dev Containers feature.
- Clone ClangIR and check out the
gh-pagesbranch:git clone --depth=1 -b gh-pages https://github.com/llvm/clangir.git cir-docs - Open VS Code and go through the following steps:
- Press
ctrl + pthen run>Dev Containers: Open Folder in Container. - Select ClangIR’s repo checked out at
gh-pages. - Wait for VS Code to set up the development container.
- Access the dev container terminal with
ctrl + `. - Run
bundle exec jekyll serve.
- Press
- On your browser, open
http://127.0.0.1:4000/. - Edit the docs as necessary and update the page to see the changes.